画面をスクロールしても表示されるSNSボタンを追加
今まで一応twitterやfacebookなどのSNSの共有ボタンを設置していましたが、一応程度だったので、あまり共有されず…(笑)
本当に一応程度に設置していたので仕方ありませんが、あまりにも共有されないので、もう少しちゃんとアピールすることにしました。
SNSボタンの選択と配置場所を決定する
まず、どのSNSのボタンにするか決めなくてはいけませんが、今まで通りにfacebook、twitter、Google+、はてなブックマークの4つです。
この4つにした理由は以下の通りです。
ビジネスとの親和性が高い
拡散性が高く、ビジネスとの親和性も高い
Google+
「SNSでの共有数も検索順位に影響させる」と公言していて、同じGoogleなので使っておいて損はないかと思って。
はてなブックマーク
少し古い方法ですが、今でもSEO対策とアクセスアップに効果があるかと思って。
以上の理由です。
設置場所は、一箇所で共有するために、わざわざ画面をスクロールするのは面倒なので、画面をスクロールしても常に左上に表示される枠を設置することにしました。
画面をスクロールしても左上に固定されていて、いつでもすぐに共有できるようします。
スクロールしても表示されるように設置
どう設置するかが決まれば、あとはコーディングしていくだけですが、ここで大きな問題が一つ。
従来のコンテンツの左に追加するので、レイアウトを修正しなければなりません。
marginにマイナス(負)の値を設定する方法もあります(Wordpressの『ShareBar』というプラグインもその方法を使っています)
ちなみに、これは裏技というより、反則技(W3Cで非推奨)ですが、ブラウザの横幅を狭くした時に、レイアウトが崩れないので、今回はあえてこの方法にしました。
2月25日追記
左端に固定に変更し、マイナスmarginをやめました。
1、表示する場所を決める
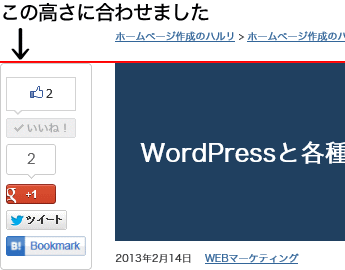
まずはどこに表示するか考えながら、どの高さにするか決めます。
私は下の画像の位置に決めました。

私はパンくずリストの下のメインコンテンツと同じ高さに合わせました。
2、SNSボタンの枠を設置
次にSNSの共有ボタンの枠を設置します。
親要素の左上に配置されるので、どれを親要素にするか考えながら設置してください。
私はちょうど良い高さになっていなかったので、ソースを調整して、containerを親要素にしました。
ここに枠を設置
コンテンツ
</div>
divタグで作るのが妥当だと思います。
3、枠のレイアウトをCSSで調整
お好みにCSSを調整したら、
2月25日追記
z-index:99;
position:fixed;
top:100px; ←お好みの数値を入れてください
left:0;
上のCSSを追加してください。
4、SNSボタン配置
枠ができたら、SNSの共有ボタンを配置していきます。
各SNSでボタンのコードを取得して記述すれば完成です。
こんな感じになりました。

SNSボタンの幅が違うので、一番幅が広いはてなブックマークがちょうど中央に来るように、枠の幅と余白を調整して、あとは左寄せにしています。
ちょっとオシャレにボーダーを角丸にしています(笑)
結局プラグインと同じ方法なので、プラグインを使った方が早いのですが、以前にも書いた通り、プラグインを使うとプラグイン同士の競合が起きる可能性がありますし、無駄なソースを生成したりします。
たくさんプラグインを使っていると、バグが起きた時にどれが原因なのか探すのが大変になるので、できるだけプラグインを使わないように、今回は手作業で設置しました。








