超簡単!ホームページの画像を軽くしてページの読み込み時間を短くする方法
このブログでちょくちょくにページの読み込み時間について書いていますが、正直あまり気にしている方はいないと思います(笑)
ページの読み込み時間が検索順位に影響することは以前にも書きましたが、他にもページビューや直帰率などにも影響します。
考えてみたら、自分もネットを見る時に重いサイトだと、他のページを見る気がなくなってしまいますし、なによりも読み込みが遅いとイライラします(笑)
当然ですが、ページの読み込み時間が長いよりも短い方がいいのですが、問題はどうやってページの読み込み時間を短くするか?です。
超簡単!しかもほとんど劣化しないで画像を軽くする方法
ページの読み込み時間を短くするためには、単純にページを軽くすればいいだけです。
ページの中でも特に重くなる原因は、画像です。
この画像を軽くすればいいのですが、フォトショップなどで画質を落とすと、どうしても画像が劣化してしまいます。
そこで便利なのが、画像を圧縮するという方法です。
画像を圧縮すると聞いても、あまりピンと来ないかもしれませんが、要は画像を(ほとんど)劣化させず、容量を少なくするということです。
そんな便利な方法があるのか?と思うかもしれませんが、そんな便利な方法があるのでご紹介します。
画像を圧縮して容量を減らそう!
画像を劣化させない形式といえばpngですが、png形式だとどうしても容量が大きくなってしまいます。
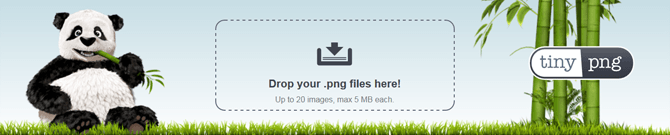
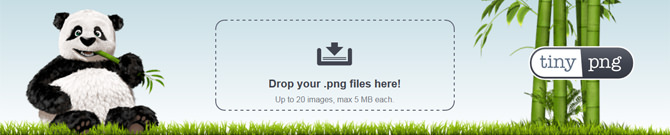
そんなpng形式の画像を圧縮して、容量を小さくしてくれるのが、TinyPNGというサイトです。
約50%~70%画像の容量を減らせるTinyPNG

上の画像はTinyPNGのスクリーンショットですが、670×135の大きさでpng形式で保存したところ、容量が92KBでした。
これをTinyPNGで圧縮したところ、28KBまで容量を減らすことができました!
なんと70%も圧縮することができたのです。
使い方は簡単で、TinyPNGにアクセスして、上の画像の『Drop your .png files here!』の部分にpng形式の画像をドロップ&ドラッグして、生成される『download』のリンクをクリックして、ダウンロードするだけです。
※画像にもよりますが、だいたい50~70%くらい圧縮できることが多いようです。
jpg形式の画像の圧縮ならJPEGmini
jpg形式の画像なら、JPEGminiというサイトで圧縮することができます。
先程の画像をjpg形式で保存して、JPEGminiで圧縮してみました。

jpg形式で圧縮前の容量が68KB、圧縮後は36KBまで容量を減らすことができました。
TinyPNGと比べると、あまり下がっておらず、拡大するとテキスト部分付近にモヤモヤができて、画像が劣化しています。
ちなみにJPEGminiの使い方は、トップページ右側の『Try It Now』という黄色いボタンをクリックして、jpg形式の画像をドラッグ&ドロップ、ダウンロードという形です。
TinyPNGとJPEGminiの比較
- TinyPNG:92KB→28KB
※画像の劣化がわからない - JPEGmini:68KB→36KB
※テキスト付近にモヤモヤができて、画像の劣化あり
先程の画像の場合、結果的にTinyPNGの方が容量を少なくすることができました。
また、jpgだとテキストの周りにモヤモヤができやすいので、テキストがある場合はpngで、写真だけの場合はjpgで、と使い分けた方が良いかもしれません。
あとがき
札幌のホームページ作成のハルリの画像も全て圧縮しています。
ちなみに、圧縮前トップページ全体で780KBくらいあったのが、圧縮後580KBまで容量を減らすことができました。
こんな感じで、一見してわからないところまで、こだわってホームページを制作しています。
ホームページの新規作成・リニューアルをお考えの方は、ぜひお気軽にご相談ください。








