当サイトのWordPressカスタマイズポイント5~サイド・フッターのウィジェット化
ウィジェットは頻繁に追加したり、編集するものではないですが、一応CMSのメリットを活かして、管理画面からいじれるように、サイドバーとフッターにウィジェットを埋め込みました。
ブログはカテゴリー、新着記事、人気記事も表示するため、全て表示するとどうしてもサイドバーが長くなってしまうので、ブログの時はメニューなどを表示しないようにすることにしました。
ページやカテゴリー毎にウィジェットの表示・非表示を選べるプラグイン「Display widgets」というのがあるのですが、ウィジェットを追加するたびに選択するのが面倒(選択項目がたくさんあるので)なので、サイドバーのウィジェットは、ホームページ用とブログ用とに分けて、2種類用意しました。
なので、サイドバー(ホームページ用・ブログ用の2種類)、フッターを合わせて、全部で3つのウィジェットを用意しました。
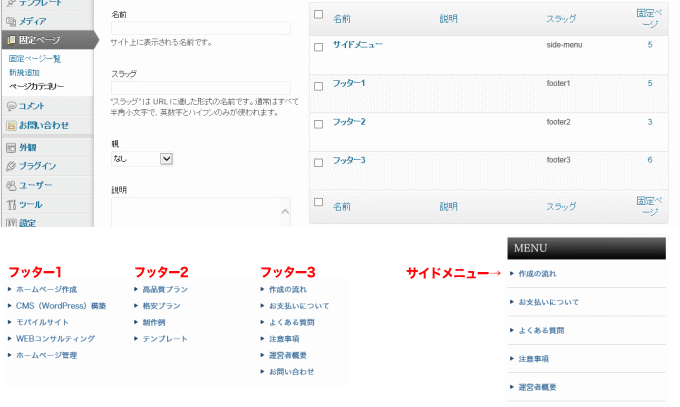
1、固定ページにカスタムタクソノミーのタームを付けて自動表示
固定ページに、カスタムタクソノミーのターム(自分で設定できるタグのようなものです)を付けて、サイドバーとフッターのメニューで自動表示するようにしています。
 固定ページに「サイドバー」のタームを付けると、サイドバーのメニューにそのページへのリンクが追加されます。
固定ページに「サイドバー」のタームを付けると、サイドバーのメニューにそのページへのリンクが追加されます。
「サイドバー」と「フッター3」のタームを付けると、サイドバーとフッター3の部分両方に表示されます。
ちなみに、ウィジェット部分でPHPが使えないので、「Executable PHP widget」というプラグインを使っています。
また、「Executable PHP widget」もデフォルトだと、余計なclass名が付いてしまうので、このプラグインもカスタマイズしています。
2、サイドバーのウィジェット化の実装方法
仕様が決まれば、あとは実装するだけで、通常投稿はブログだけにしてるので、single.phpでブログ用のウィジェットを読み込むようにして、カスタム投稿タイプもsingle.phpを使うので、カスタム投稿タイプ用のsingle.phpも用意(条件分岐にしようかと思いましたが複雑になるのでファイルを分けました)して完了です。
ちなみに、こうやって全ての機能を実装する時のことまで考えて、通常投稿・固定ページ・カスタム投稿タイプのどの投稿方法にするか選択しないと、後々作業量が増えたり、実装が困難になったりしますので、そういったことも考慮しながらシステムを設計しています。
3、フッターのウィジェット化の実装方法
フッター部分は固定ページで作ったサブページへのリンクです。
1の「固定ページにカスタムタクソノミーのタームを付けて自動表示」で付けた「フッター1」「フッター2」「フッター3」それぞれのタームを一覧表示するように設定して完了です。
ウィジェットはこのような感じです。
次回はパンくずリストの実装について書きます。








